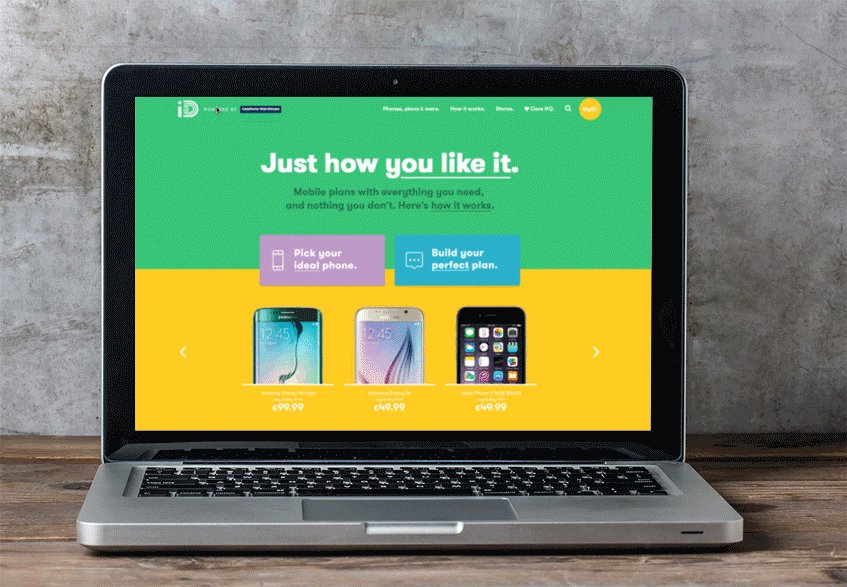
During my time as a member of Continuum‘s award-winning UX team, I had the opportunity of collaborating with talented designers and developers on various projects. Among them, my work with iDmobile, an innovative telecomms company offering personalized and adaptable phone plans online, stands out. This case study highlights my role in designing the user experience for iDmobile’s website and billing dashboard experiences.
Project overview:
Thorough planning and collaboration with stakeholders were key to ensuring a successful outcome. We conducted multiple meetings and workshops to understand our client’s vision and goals. Throughout the UX process, I performed competitor analysis, customer and client interviews, workshops, and created low-fi and high-fi wireframes for rigorous user testing.
Design approach:
Maintaining open and transparent communication was crucial given the project’s scale. Honest feedback and constructive criticism played a pivotal role in crafting a well-designed site. I led the design efforts for several key sections, including the phone details page, shopping cart, checkout, blog, customer care area and billing dashboard. My approach involved driving research and exploration, designing for a responsive site, utilizing the bootstrap grid, and adopting a mobile-first mindset. The overall site featured a modern and minimalist aesthetic, which greatly contributed to its success. The project’s impact was recognized when it received the prestigious Eir spiders award, validating the significance of our contributions.
Key Sections Worked On:
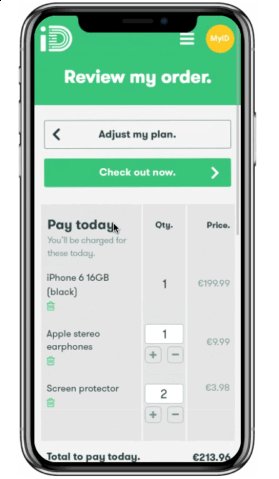
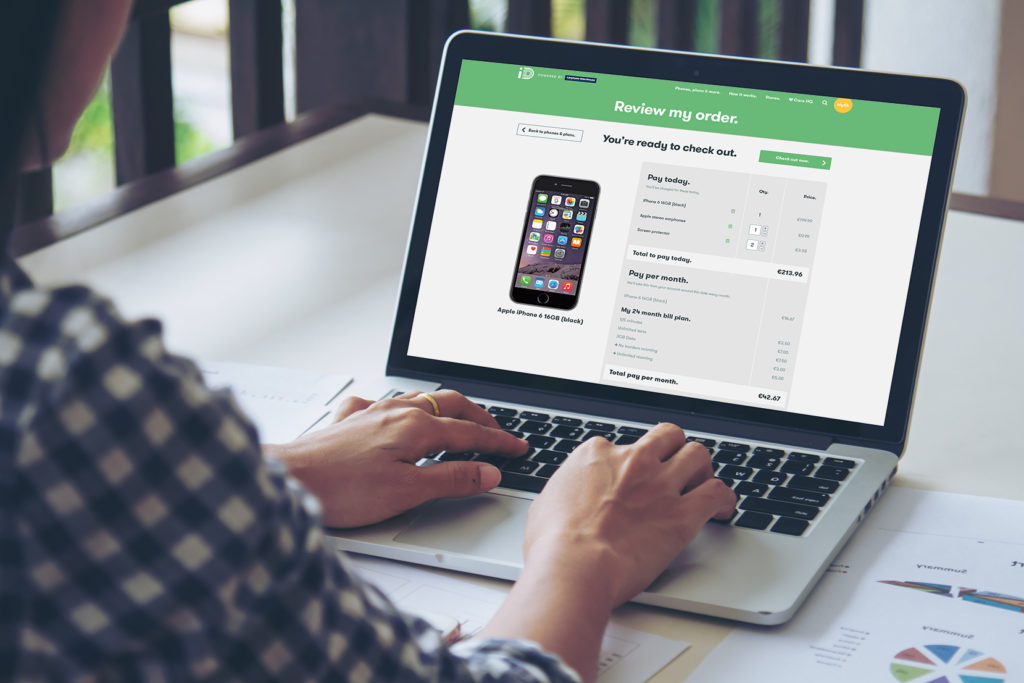
Shopping basket:
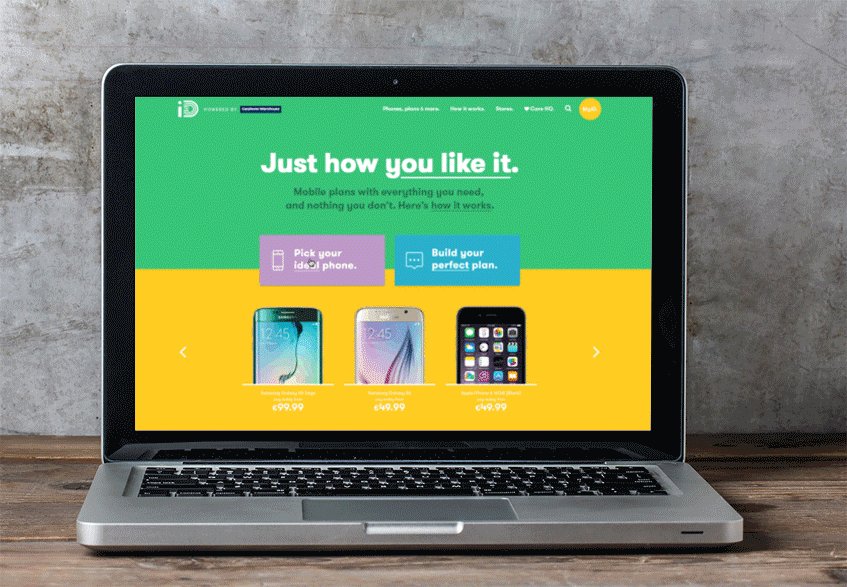
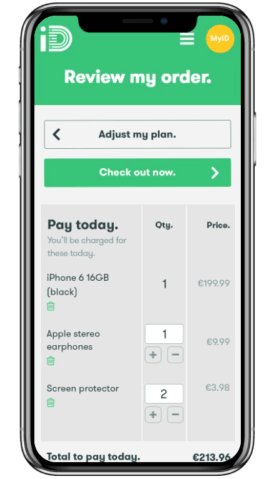
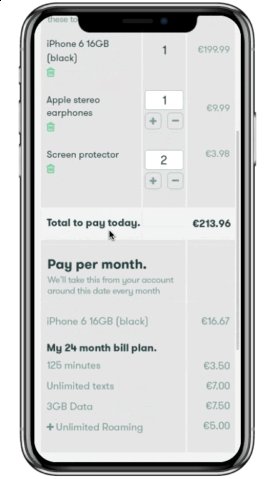
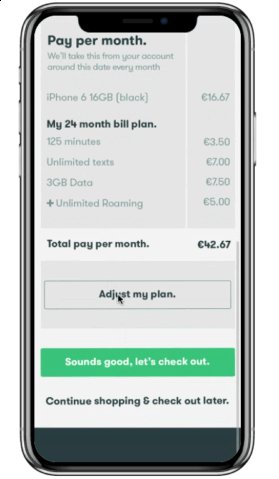
The shopping cart and checkout sections played a critical role in user experience and conversion rates. To design these areas effectively, I immersed myself in understanding the products and plans being offered. Conducting competitor analysis and studying benchmark sites informed my design decisions. Rapid sketching generated various layout options for the shopping cart, which were then internally tested to validate assumptions. Based on the feedback received, I refined the concept and updated an invision prototype for user testing.
Streamlining the checkout process:
The checkout process presented challenges due to the telecom industry’s numerous required fields and distinctions between prepay and bill pay. To address this, I introduced indicators to inform users about the remaining steps. Each section was thoughtfully designed with ample whitespace, and as users interacted with elements, they were automatically scrolled to the next section. Logical grouping of common information enhanced user comprehension. Close collaboration with the development team ensured seamless integration of features and interactions.


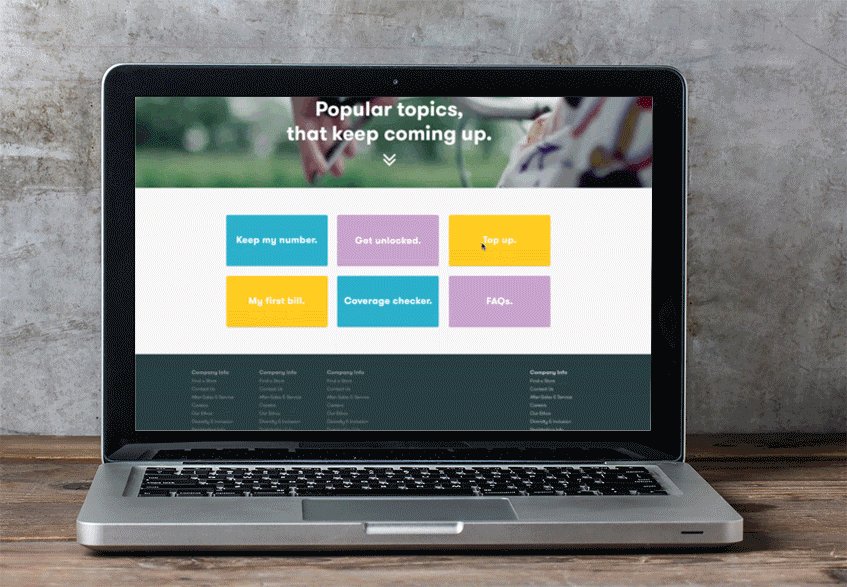
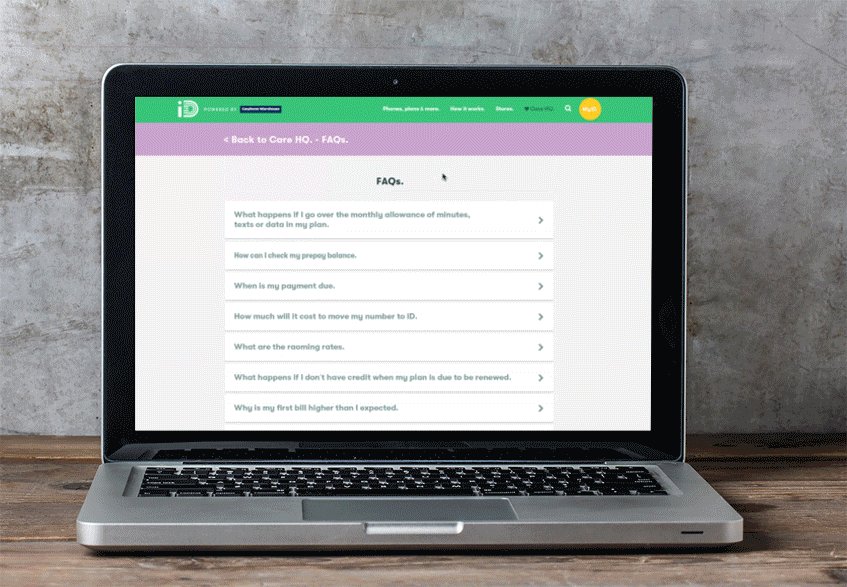
Crafting an intuitive care section:
Designing an intuitive and user-friendly care section required conducting a comprehensive competitor analysis to understand user expectations and anticipate iDmobile users’ needs. Low-fi sketches were quickly developed to refine ideas, and feedback from the team and guerrilla user tests helped validate assumptions. Navigation, interactions, legibility, and content discoverability were prioritized in the design. Warm color palettes and lifestyle imagery were employed to evoke positive user emotions.
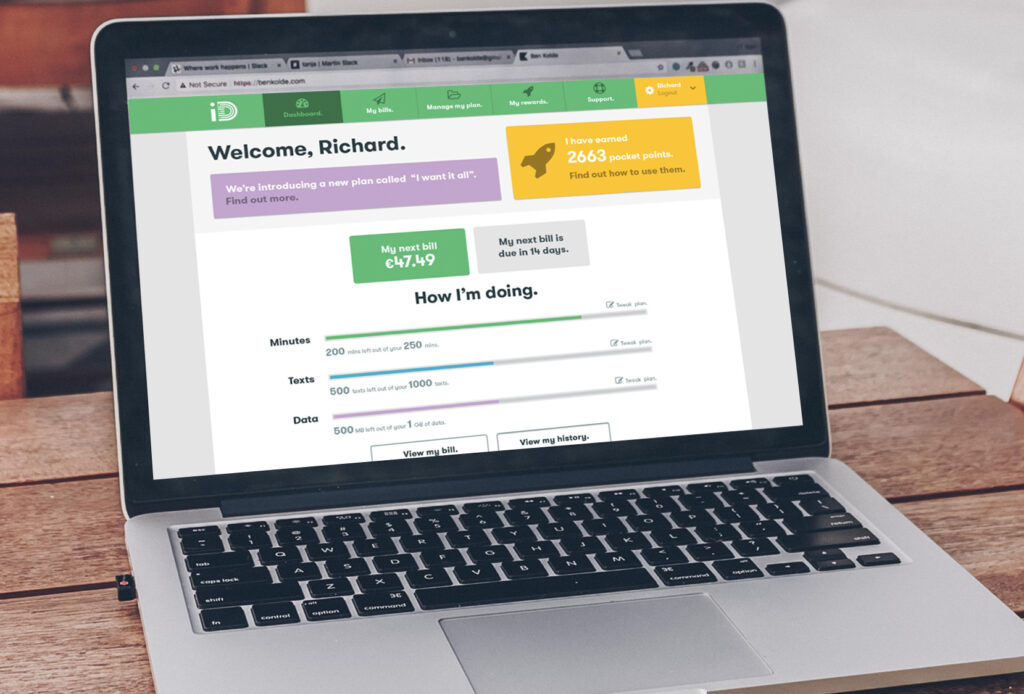
Customer billing dashboard:
As the design lead for the billing dashboard, my focus was on simplifying complex data for IDmobile customers. I organized a workshop with development and stakeholders to create a feature matrix for phase 1 inclusion. To validate assumptions about flows and layout, I used lo-fi sketches and conducted quick tests on team members. Once confident in direction I designed a prototype which underwent usability testing to ensure that users could easily discover and understand key features, such as their subscription plan, plan editing, and accessing billing history. Iterative improvements based on insights gained from testing instilled confidence in our solution prior to development.

Testing, iteration, and development:
A wide range of design concepts were developed, and users were recruited for testing purposes. Detailed notes were taken during testing sessions, closely observing user behavior. Reviewing the test videos, patterns and insights were identified, leading to design iterations based on user feedback. Upon client approval, the development phase commenced.
Conclusion:
In conclusion, my involvement in the iDmobile project allowed me to showcase strong design skills while collaborating with a talented team. Through meticulous planning, stakeholder engagement, and a comprehensive UX process, we delivered a successful website that empowered users to customize their phone plans. Leveraging responsive design principles, a modern and minimalist style, and attention to key areas such as the shopping cart, checkout process, and care section ensured a seamless user experience.
The project’s achievements were further recognized through winning the prestigious Eir spiders award, highlighting the impact of our design contributions. By applying design thinking principles and continuously iterating based on user feedback, we refined the site’s functionality, navigational flow, and content discoverability. Close collaboration with the development team ensured a smooth translation of design concepts into a fully functional and engaging website.